Copying Shortcodes and Code Snippets from a web page and using in your own web page is not as easy as it looks especially when you are using visual mode of the page editor.
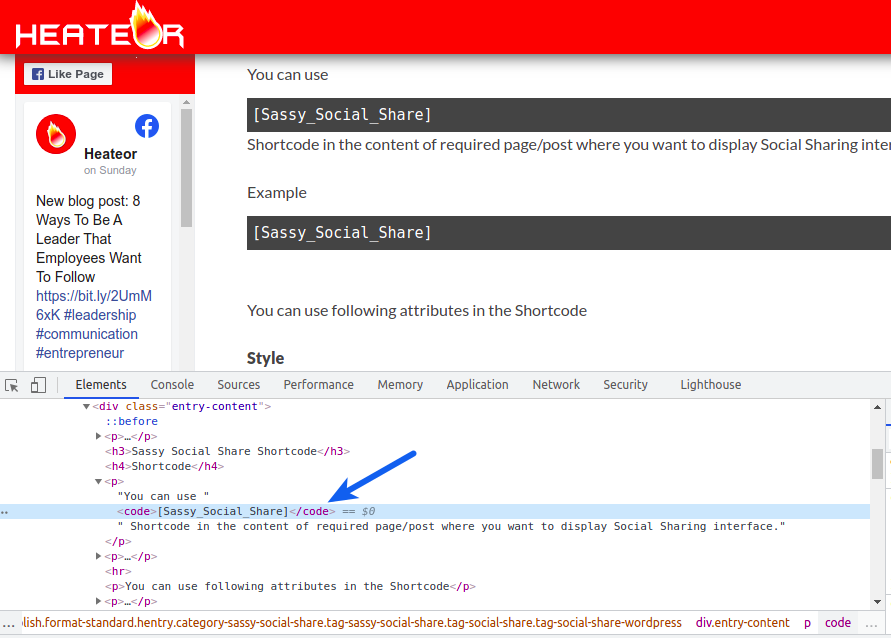
For example, if you copy the shortcode from the page and paste it in the content of your web page in the visual editor, you might get unexpected results because of the unwanted HTML being copied along with the text of the shortcode. At the link mentioned above the shortcode is wrapped inside the <code> HTML tags. See the screenshot below.

You might end up copying the <code> tag with the shortcode and this could mess with the layout of the HTML block generated by the shortcode. To avoid this, you can use shortcut key Ctrl + Shift + V to just paste the text leaving any other HTML copied along. This option can also be accessed by right clicking the editor where you want to place the shortcode and selecting Paste as plain text in the context menu.
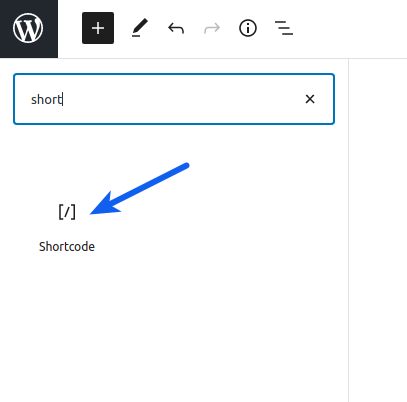
Another way to place shortcode properly is to use the Shortcode block in the Gutenberg editor.

In an article with a chapter of the Bible, and each block a verse, can I put the share in each block?
If the person only wants to share verse 6 (for example), in your block or in the block just below it you have the share icons.
If that chapter in question has 30 verses, each block must have its share isolated.
Also, if there are small images to make sharing better… is it possible?
It’s possible? Is the page too heavy?
Sorry for the late reply. This can be done for Twitter only for now. You can use Click to Tweet shortcode for the same. This feature is available in the Pro and Premium versions of the Sassy Social Share plugin.
can i use Sassy social share in a website which is NOT wordpress?
If yes : how to set up installation?
Best
Yes, I can help you with it. Just shoot an email to support[at]heateor[dot]com regarding the same.