Copying Shortcodes and Code Snippets from a web page and using in your own web page is not as easy as it looks especially when you are using visual mode of the page editor.
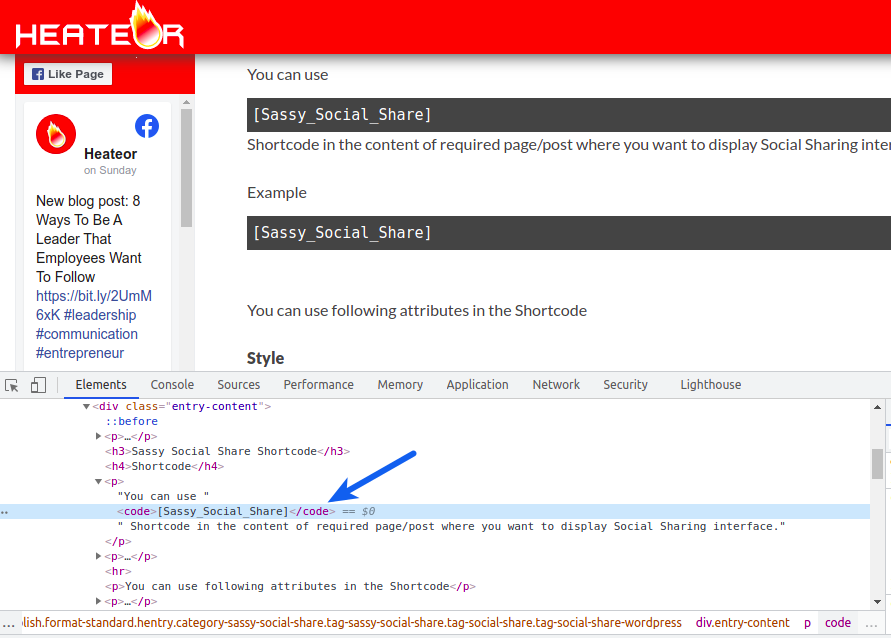
For example, if you copy the shortcode from the page and paste it in the content of your web page in the visual editor, you might get unexpected results because of the unwanted HTML being copied along with the text of the shortcode. At the link mentioned above the shortcode is wrapped inside the <code> HTML tags. See the screenshot below.

You might end up copying the <code> tag with the shortcode and this could mess with the layout of the HTML block generated by the shortcode. To avoid this, you can use shortcut key Ctrl + Shift + V to just paste the text leaving any other HTML copied along. This option can also be accessed by right clicking the editor where you want to place the shortcode and selecting Paste as plain text in the context menu.
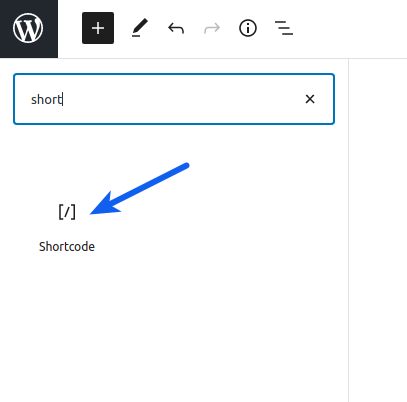
Another way to place shortcode properly is to use the Shortcode block in the Gutenberg editor.